現代人每日所使用的 Google、Facebook、淘寶、蝦皮,都離不開本篇的主角 HTTP
本篇我們將分成幾個主題講解
- HTTP 的冷知識
- 查看瀏覽器下的 HTTP Request
- HTTP Testing/Debug Tool
HTTP 的冷知識
HTTP 的全名是 Hypertext Transfer Protocol 是基於 TCP/IP 的通訊協定,他定義了一種資源存取的協定,其中一個特性是 stateless,什麼是 sateless ? 在 Stack Overflow 跟知乎上都有很好的解答。
下列是一個常見的 HTTP Request
1 | > GET / HTTP/1.1 |
第一行我們可以看到 HTTP Method, 請求資源的 Path, HTTP Version
HTTP Method 常見的有 Get 跟 Post,但還有其他 methods 我們在特殊的情況下會使用到,詳見 Mozilla HTTP Method
接著後面的二三四行所帶的是 HTTP 的 headers,他把我們的其他額外的資訊透過 header 傳送給 server,其他常見的 HTTP header
查看瀏覽器下的 HTTP Request
瀏覽器是一種 HTTP Client,我們平時瀏覽網頁就是基於 HTTP 的通訊協定
平時 Google 跟 Facebook,是否曾經想過背後的原理是什麼呢?
讓我們來看瀏覽器是如何發送 HTTP 請求給我們的伺服器的。
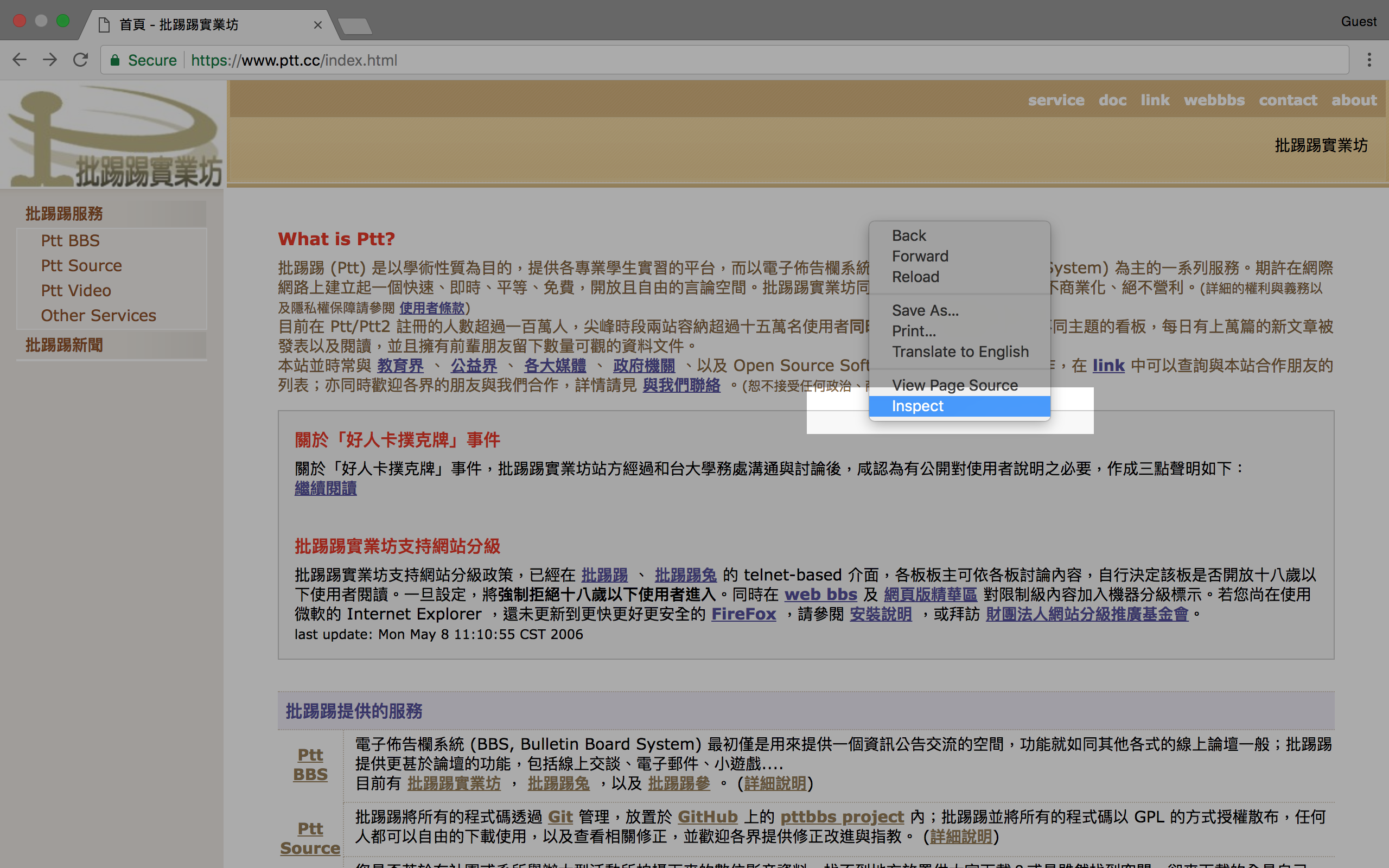
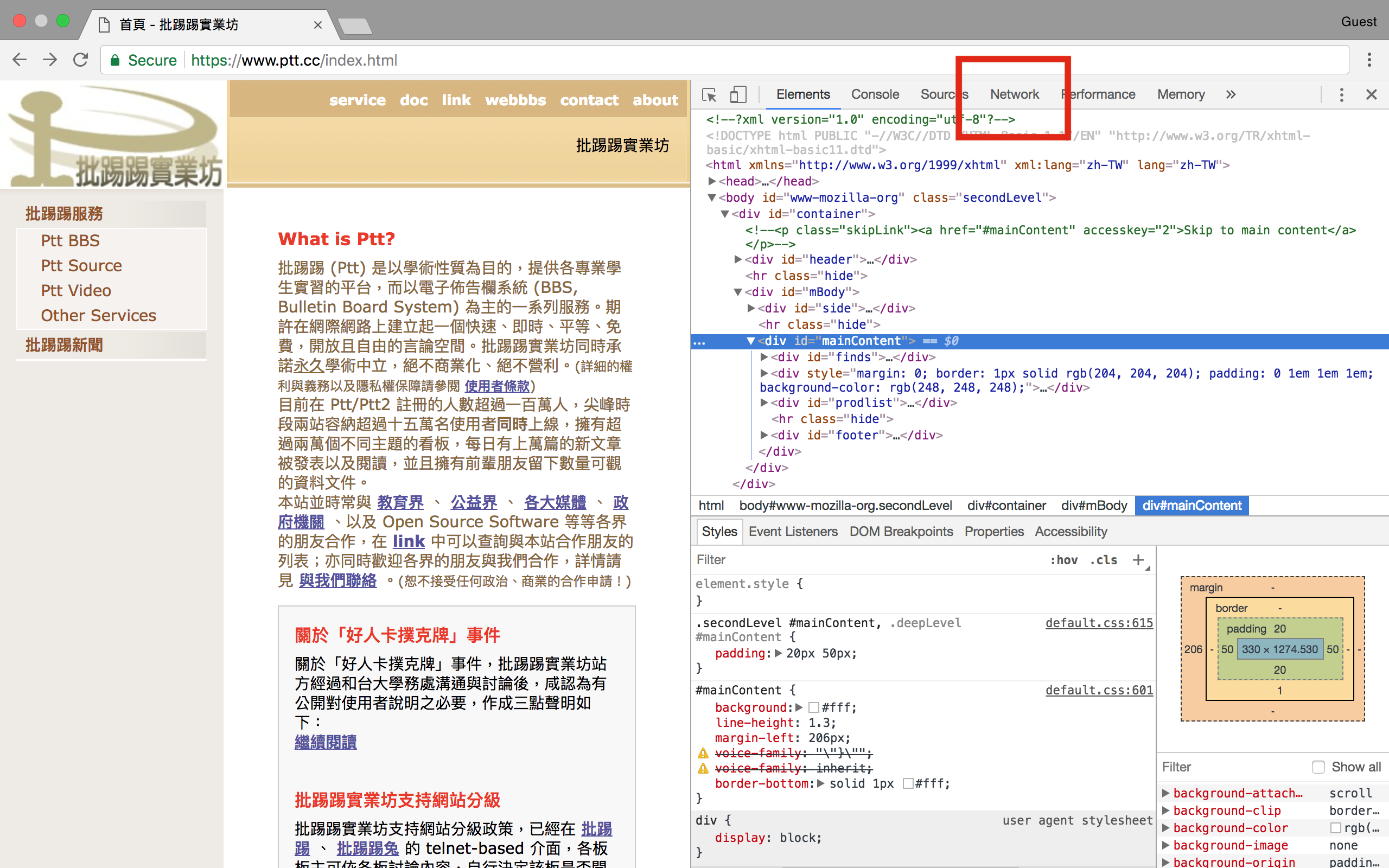
我們點擊右鍵選擇 > Inspcet

在選單選擇 Network

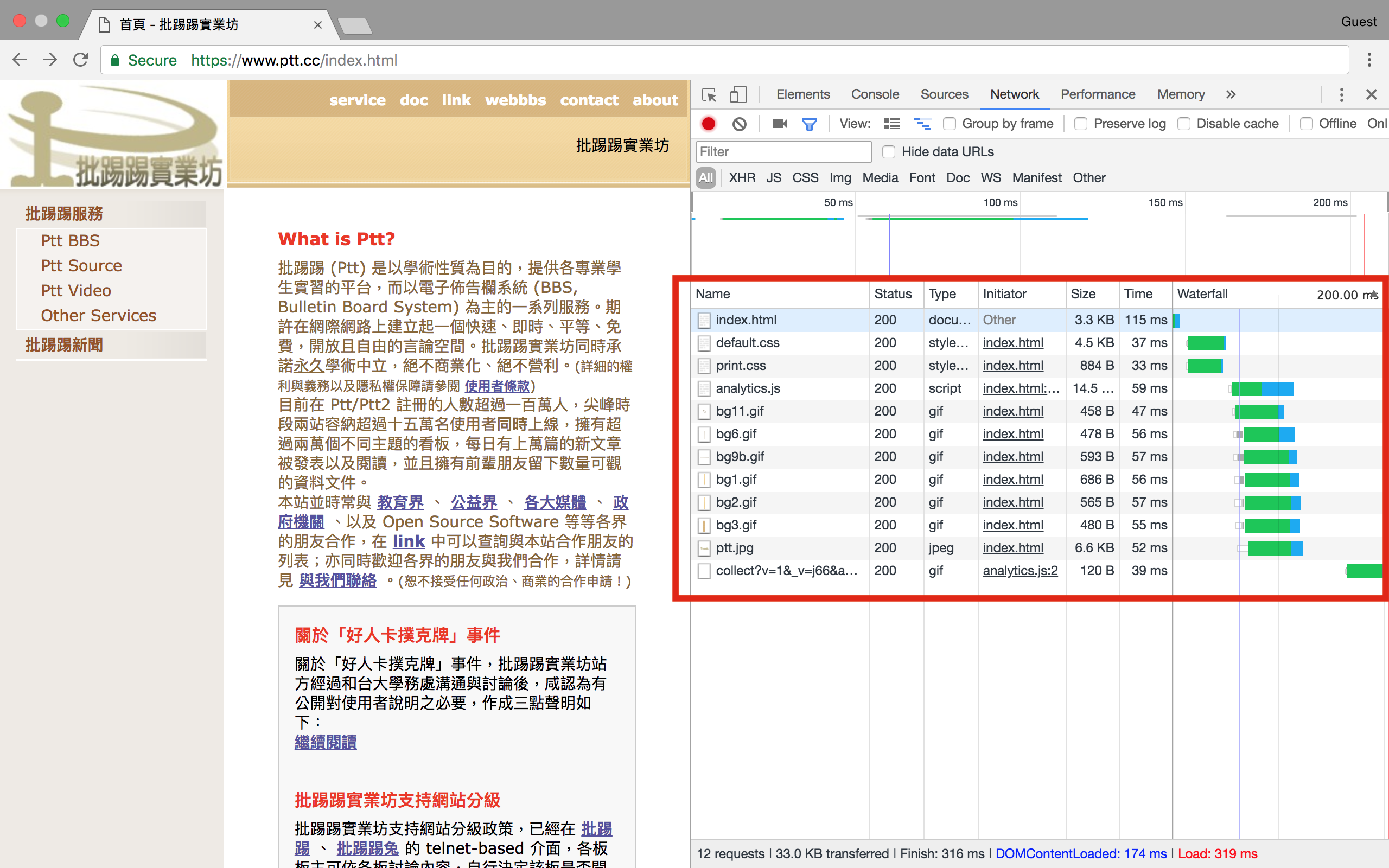
Request 清單
此時重新整理,可以看到他會將我們所瀏覽頁面上所需要的資源自動向伺服器請求回來

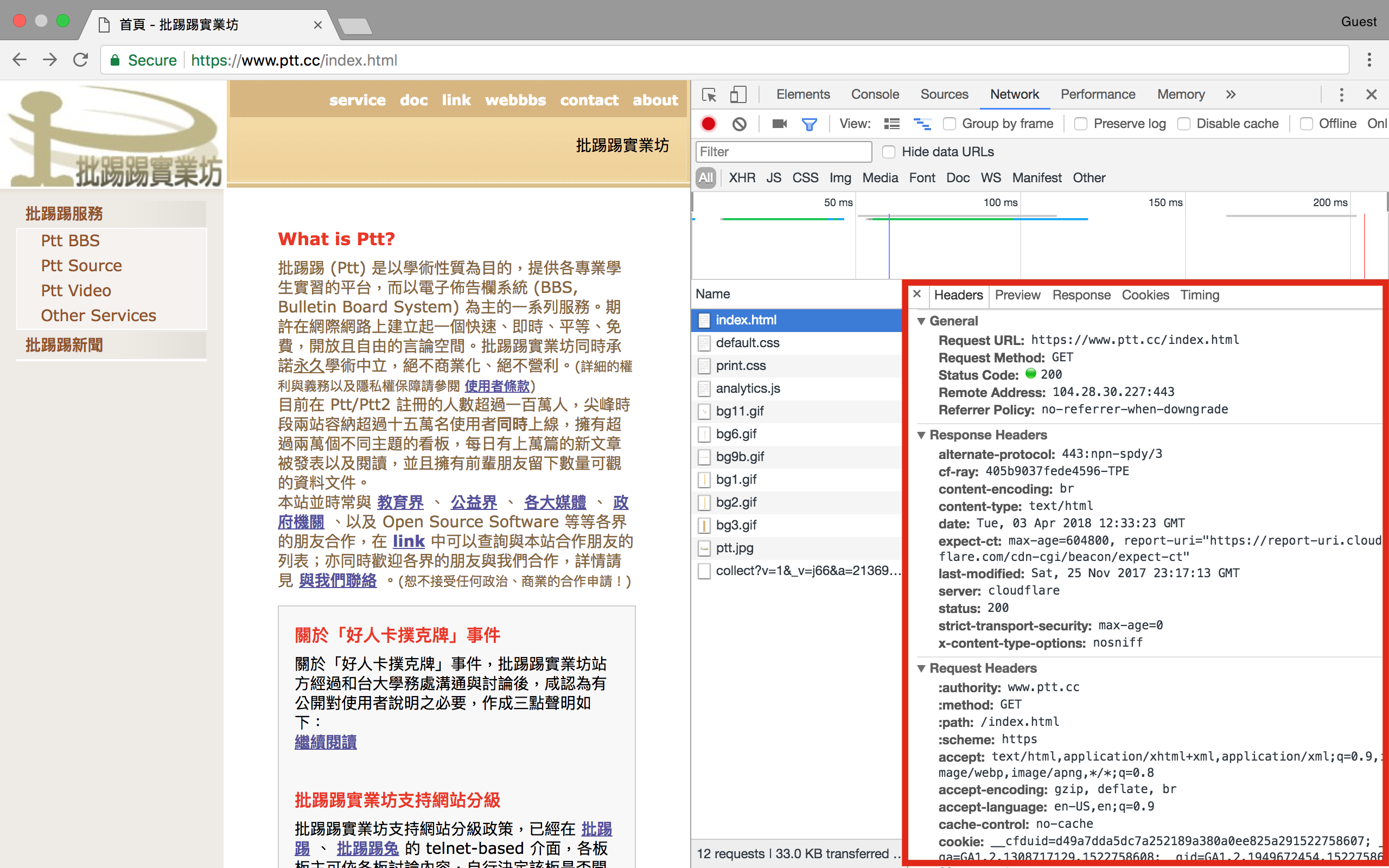
選擇 Request
當我們選擇其中的 Request 可以查看 Request 的 Header 跟 Response 的 Header,以及使用的 Method

HTTP Testing/Debug Tool
雖然 Chrome 在 Debug 的使用上很方便,但是有些時候我們會需要更方便的參數設定
在這裡推薦兩個常用的 HTTP Client 測試工具,以及 Server 端方便的測試工具
- HTTP Client
- cURL
- Postman
- HTTP Server
- HTTP Bin
- Request Bin
cURL
curl 是一個 command line interface 的 http client,日常的使用我很常使用它來測試 http/s 的連線,以及回覆的 headers,對非常輕量的使用與撰寫成 shell script 時可說是非常的方便。
下列指令示範使用 curl 發送一個 http 請求到 ptt.cc
1 | $ curl -v ptt.cc |
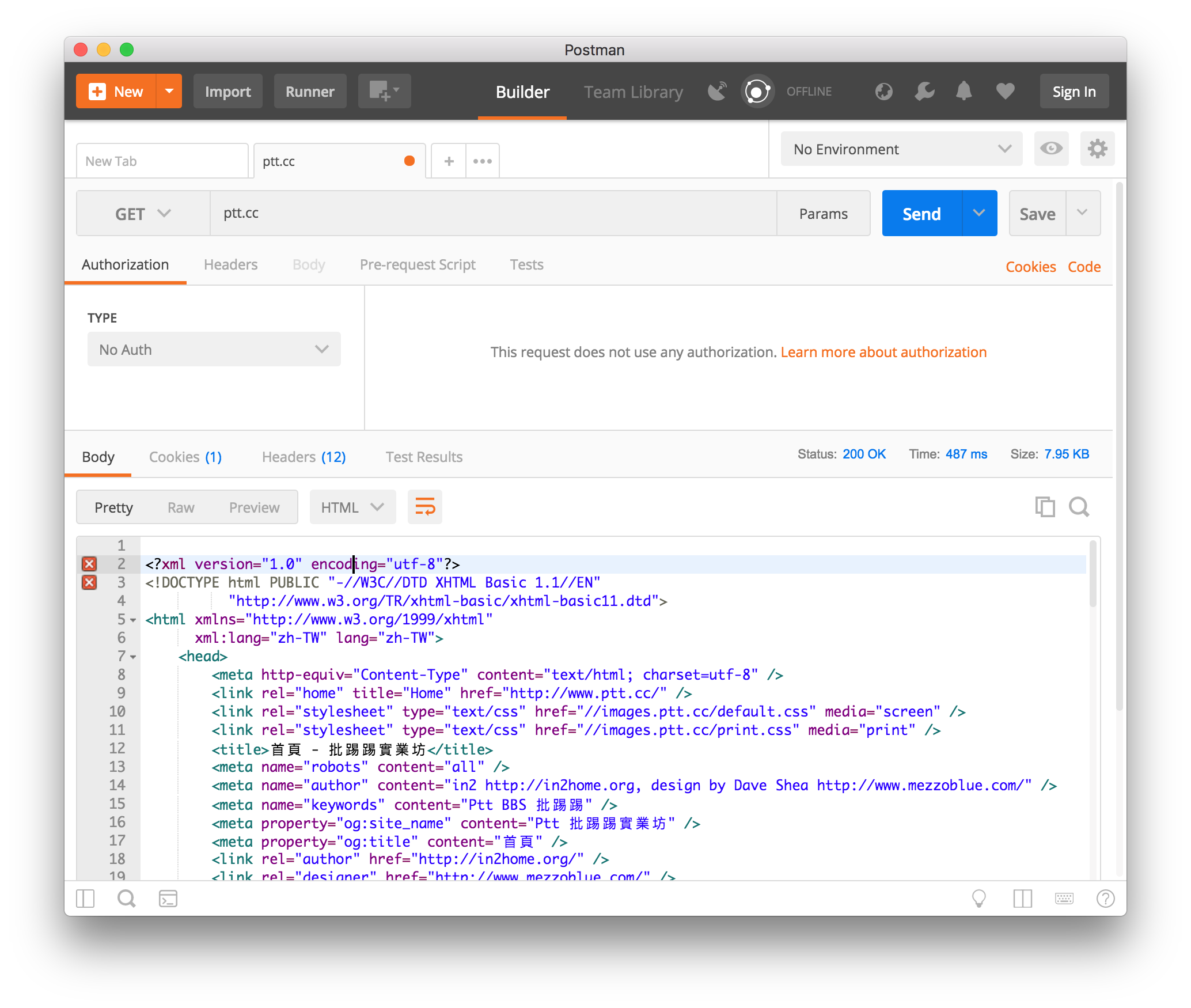
Postman
Postman 是一個功能強大的 HTTP 測試工具,有簡潔的 GUI,讓我們在設定 GET 的 url parameter 或者是 post 的 body,都可以很輕鬆容易的將參數設定。
下面示範使用 Postman 對 ptt.cc 發送一個 GET 的請求
HTTP Bin
HTTP Bin 是一個方便的服務,它可以會接收你的 Request 並把你感興趣的 HTTP Request 的內容在 Response 回覆給你,我們可以透過它來檢查我們的 Public IP、User Agent 或者是 Cookie,在遇到難解的問題是他是一個很方便的工具。
下面是示範用 cURL 發一個 GET 到 https://httpbin.org/anything
可以看到下面最下面是 Response 的內容帶了我 Request 的 headers, 還有我的 Method,我的來源 IP
1 | curl -v https://httpbin.org/anything |
Request Bin
Request Bin 也是一個方便的服務,很多時候我們會需要測試 Web Hook 的 URL path,或者是它的參數是如何傳遞的,我們不需要自己寫 code 將這些參數印出來,只需要直接設定 Request Bin 產生給我們的獨一無二 URL 設定在 Web Hook 上,觸發時 Request Bin 會把接收到的請求列出在檢視的頁面上,在 API 串接時發生不可預期的情況時,可以說是非常方便的工具。
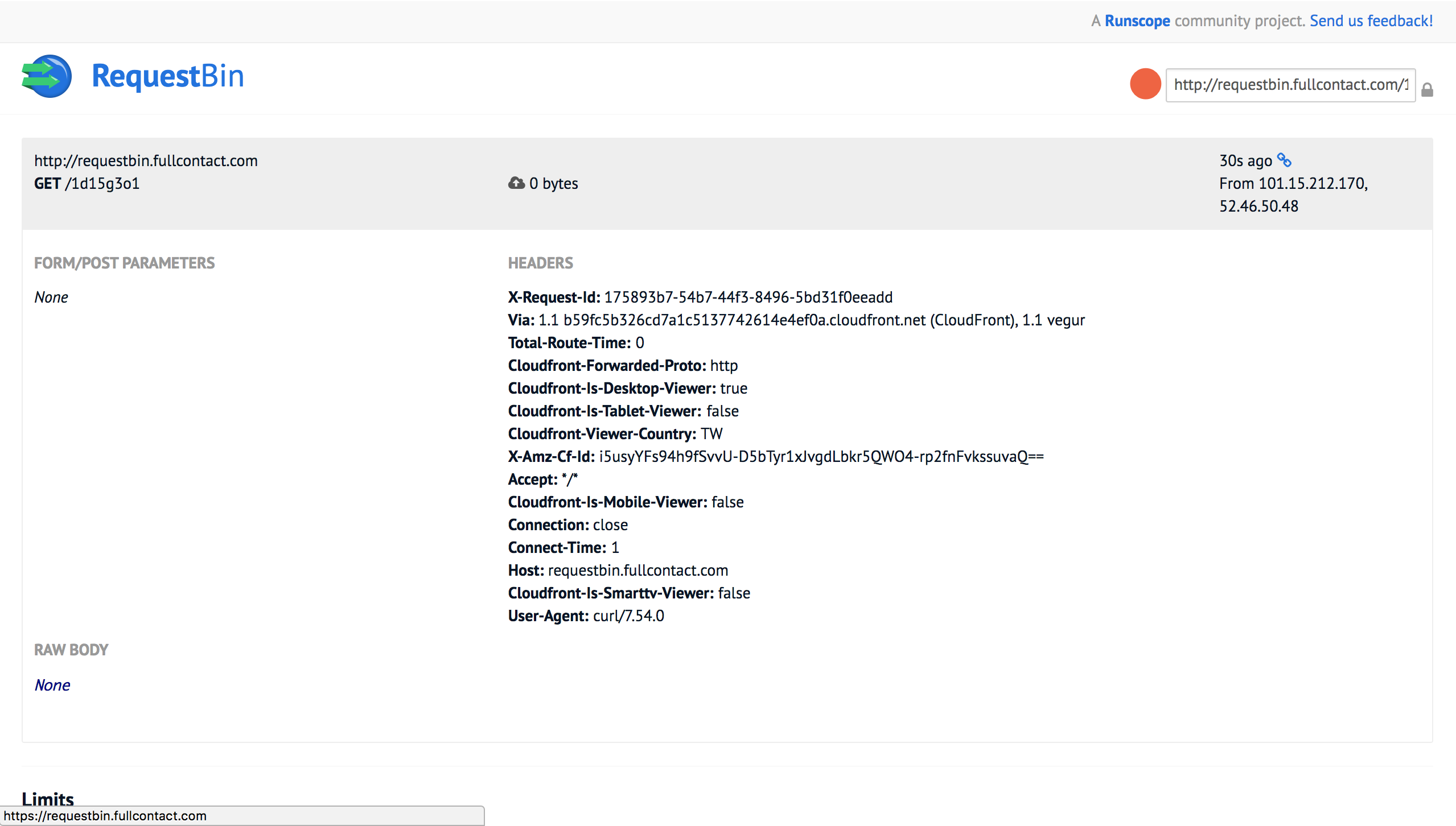
下面我們測試用 cURL 發一個簡單的 Request 到 Request Bin 產生的網址
1 | $ curl http://requestbin.fullcontact.com/1d15g3o1 |
接著我們可以在 Request Bin 的檢查頁面查看接收到的 Request 的內容